協議会トップページへ / IT:過去の情報へ / 地域におけるIT活用検討部会へ
ウェブヘルパーによる県内市町村ウェブサイトのウェブアクセシビリティ調査報告書
1.はじめに
政府では、高齢者・障害者とそうでない人々との間に、情報通信の利用面での格差(デジタルディバイド)が発生し、それが結果的に社会的・経済的格差につながるおそれがあることから、高齢者・障害者を含めた誰もが情報通信の利便を享受できる「情報バリアフリー」環境を整備するため、高度情報通信社会に向けた基本的な考え方を示した(※1)。また、具体的な提案として、総務省
郵政事業庁(旧郵政省)が高齢者・障害者による情報通信の利用に対する人的支援及びウェブアクセシビリティの確保に向けた課題と方策を示した(※2)。なお、「ウェブアクセシビリティ」とは、高齢者や障害者など、心身の機能に制約のある人でもウェブで提供されている情報に問題なくアクセスし利用できることを意味する。
本調査では、新潟県内のデジタルディバイド解消に向けた取り組みの一環として、最も住民に密接な市町村公式ウェブサイトにおいて、充分なウェブアクセシビリティが確保されているかを点検し、その現状と問題点を報告する。また、このような調査活動によりウェブアクセシビリティ及び情報バリアフリーについて一層の認知と普及を期待するものである。
※1)政府「高度情報通信社会推進に向けた基本方針」(平成10年11月9日)高度情報通信社会推進本部決定
http://www.kantei.go.jp/jp/it/981110kihon.html
※2)総務省 郵政事業庁(旧郵政省)(2000年 5月23日)「高齢者・障害者による情報通信の利用に対する人的支援及びウェブアクセシビリティの確保に向けた課題と方策」
http://www.soumu.go.jp/joho_tsusin/pressrelease/japanese/tsusin/000523j501.html
2.調査の概要
- 目的:新潟県内市町村公式ウェブサイトのウェブアクセシビリティの現状を明らかにすると共に、各関連機関にこの問題に対する認識を深めてもらうことを目的とする。
- 日時:平成14年2月17日(月) 10:00〜17:30
- 場所:新潟青陵大学 4108PCL教室
- 対象:新潟県内市町村の公式ウェブサイト(107サイト)
- 使用ブラウザ:Microsoft社 Internet Explorer Ver. 6.0
- 点検ツール:総務省情報通信政策局ウェブアクセシビリティ改善支援システム「ウェブヘルパーテスト版」(詳細は3章2節1項を参照のこと。)
- 方法:県内市町村公式ウェブサイトのトップページについて、ウェブヘルパーにより点検し、ウェブアクセシビリティに関する問題点を抽出し、集計・分析を行った。
- 調査員(敬称略、五十音順): 新潟県IT&ITS推進協議会 地域情報化委員会委員
多田憲孝(新潟工業短期大学 助教授) 同 南雲秀雄(新潟青陵大学 助教授)
その他、学生アルバイト10名の協力を得た。
トップへ戻る
3.調査方法
3.1 トップページのサイズ調査
まず、各市町村ウェブサイトのトップページのサイズを測定した。これはアクセス時に表示されるまでに要する時間やディスク使用量などに関係する量である。
測定手順を次に示す。
- 使用するパソコンのハードディスクに作業用フォルダを作成する。
- ファイルの拡張子及びファイルサイズが表示されるよう設定する。
- 新潟県庁サイトにある市町村リンク(http://www.pref.niigata.jp/link/shichouson.html)のページから対象の市町村のウェブサイトをアクセスする。
- トップページを作業用フォルダに保存した後、各種メディアファイルも含めたトップページ全体のファイルサイズ(単位:kbyte)ならびにhtmlファイルの名前とファイルサイズ(単位:kbyte)を求め、点検シートに記入する。
トップへ戻る
3.2 ウェブアクセシビリティの点検
3.2.1 ウェブアクセシビリティ改善支援システム「ウェブヘルパー」とは
総務省情報通信政策局では、平成13年度から、ウェブアクセシビリティ改善支援システム「ウェブヘルパー(旧名J-WAS)」を使って、国内のウェブアクセシビリティを改善する実証実験(※3)を行っている。本システムは、WAIのWCAG1.0およびAERTワーキング・ドラフト(※4)をもとにウェブページの点検を行う。但し、WCAG1.0は英語表記を想定した指針であるため、日本語には適さない部分を見直し、日本語に適した基準に改良してある。
各点検項目には、アクセシビリティ確保の重要性に応じた優先度がある。ウェブアクセシビリティ改善の第一歩として、ウェブヘルパーでは、WCAG1.0の「優先度1」よりもさらに基本的なものとして、「優先度1+」を用意してある。また、目標とするアクセシビリティレベルを「B」から「AAA」までの中から選択して点検・修正を行うことができる。なお、レベルBは「優先度1+」に対応し点検項目は15個、レベルAは「優先度1+」&「優先度1」に対応し点検項目は25個ある。この点検項目の詳細については※3のサイトを参照のこと。
※3) 総務省ウェブアクセシビリティ実証実験ウェブサイト「みんなのウェブ」(
http://www.jwas.gr.jp/)
※4) アメリカでWebに関する標準を定めている団体であるThe World Wide Web Consortium(W3C)の中で、アクセシビリティーについての標準を検討している部署Web Accessibility Initiative(WAI)が勧告した「Web Content Accessibility Guidelines 1.0」(
http://www.w3.org/WAI/) およびTechniques For Accessibility Evaluation And Repair Tools(AERT) (
http://www.w3.org/TR/AERT)
3.2.2 点検方法
本調査では、ウェブヘルパーを用いて各市町村のウェブサイトのトップページを点検した。点検手順を次に示す。
- 前述の総務省ウェブヘルパーのサイト(http://webhelper.jwas.gr.jp/jwas/web/TopScreen.jsp)へアクセスする。
- ブラウザのキャッシュの参照を無効にする設定をする。
- 次のようにウェブヘルパーを設定し、点検を開始する。
(a)「URLの入力」=対象の市町村ウェブサイトのトップページ(フレームの場合、それを構成しているウェブページ)のURL
(b)「想定している閲覧環境」=「パソコン」
(c)「点検レベル」=「A」
- ウェブヘルパーは点検後、ウェブアクセシビリティに問題がある箇所には「×」マークを、疑惑がある箇所には「?」マークをつけて表示する。「?」マークの箇所については、その内容を確認し、システムの「確認の問い合わせ」に解答する。するとその項目の評価は「○」あるいは「×」に変更される。
- すべての「?」マークについて評価されたら、「×」マークのついた問題項目番号とその個数を点検シートに記入する。
- フレームの場合は、フレームセットを記述しているページだけでなく、トップページを構成しているすべてのフレームについて同様な点検を行う。
- レベルAを満足したサイトについては、点検レベルを「トリプルA」に設定して再点検する。
- 以上の点検を新潟県庁サイトにある市町村リンクに掲載されているウェブサイトに対して行う。なお、該当リンクにおいて一部記載漏れ及びリンク切れがあったため、検索エンジンで求めた市町村URLもある。
トップへ戻る
4.調査結果ならびに考察
4.1 ウェブサイトの開設状況
(1)開設率
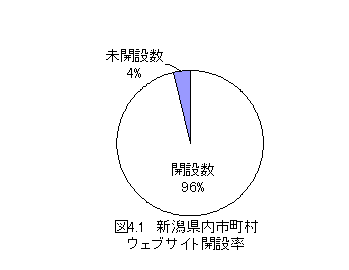
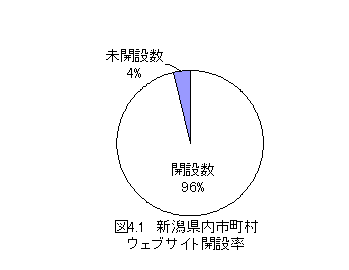
ウェブサイトを開設している市町村は107となり、開設率は96%(昨年度比2ポイント上昇)であった。ほとんどの市町村が開設しているが、住民にとって最も身近な公的機関であるので100%であることが望ましい。多方面からの支援・協力を得て、100%達成を期待したい。
表4.1 新潟県内市町村ウェブサイト開設数
| 調査年度 |
市町村数 |
開設数(%) |
未開設数(%) |
| 13 |
111 |
104(94%) |
7(6%) |
| 14 |
111 |
107(96%) |
4(4%) |
トップへ戻る
(2)トップページの全ファイルサイズ
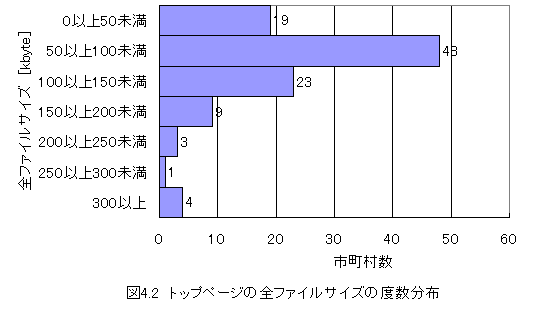
トップページの全ファイルのサイズは最大684kbyte、最小4kbyte、平均106kbyteであった。全ファイルサイズの度数分布を図4.2に示す。50以上100kbyte未満が48市町村と最も多いが、100kbyte以上も40市町村もある。この値が大きいほど、いわゆる重いサイトといわれ、アクセスに時間がかかる。ちなみに、100kbyteの場合のアクセス時間概算値は、56kbps対応モデムで14.6秒(=
100×1024×8÷(56×1000))となる。トップページのサイズを小さくする工夫も必要と思われる。
トップへ戻る
(3)トップページのhtmlファイルのサイズ
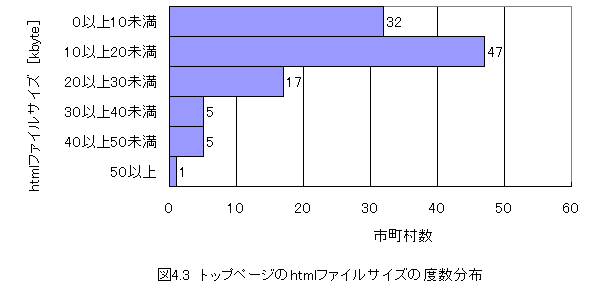
トップページを記述しているhtmlファイルのサイズは最大77kbyte、最小2kbyte、平均16kbyteであった。なお、フレームの場合はトップページを構成するすべてのhtmlファイルのサイズ総計を表す。その度数分布を図4.3に示す。10以上20kbyte未満が47市町村と最も多い。
トップへ戻る
(4)トップページのメディアファイルのサイズ
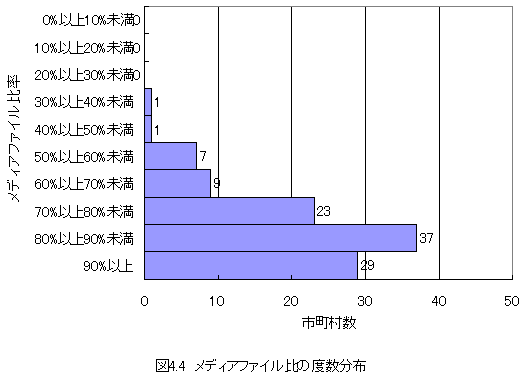
画像や音などのメディアのファイルのサイズは最大636kbyte、最小2kbyte、平均91kbyteであった。メディアファイル比率(=メディアファイル÷全ファイルサイズ)を求め、その度数分布を図4.4に示す。
メディアファイル比率が70%以上占める市町村数は89(全体の83%)に達し、メディアファイルの使用量が多いことがわかる。これは視覚的に印象の良いデザインを作成するために画像データが多用されているからで、本来伝達すべき情報としての画像の割合は比較的小さく、サイズの割りには情報量が少ない点は一考すべきであろう。また、全盲の方が用いる読み上げソフトにおいても支障が生じることがあり、配慮願いたい。
なお、一部のウェブサイトにおいて、高解像度不要な画像であるにもかかわらず、デジタルカメラの高解像度のままでコンテンツに掲載し、ファイルサイズが非常に大きいケースがあった。
トップへ戻る
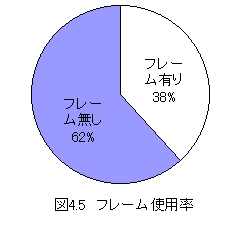
(5)トップページのフレーム使用
フレームを使用している市町村数は41で、全体の38%を占めている。主にサイトの目次がサイドあるいはトップに配置されたデザインにするために使用されている例が多い。この中にはフレームが不必要と思われるものもある。フレームにより、全盲の方が使用している読み上げソフトが使用しにくく、情報に辿り着くことが困難な場合が生じる。フレームの安易な導入は一考すべきであろう。
トップへ戻る
4.2 ウェブアクセシビリティの状況
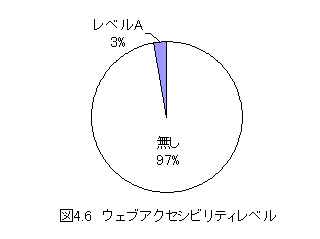
(1)ウェブアクセシビリティレベル
ウェブヘルパーによるウェブアクセシビリティレベルの点検結果では、レベルAを満足した市町村数は3(3%)で、レベルBはゼロ(0%)、レベルBも満足しない市町村数は104(97%)にも上った。なお、レベルAにはIT活用検討部会で行ったウェブアクセシビリティ実証実験の西山町のウェブサイトが含まれている。
(2)問題点項目
レベルAの点検項目で問題が有るとされた項目の数は、最も多い市町村で365個、平均26個であった。問題点のうち、主な項目を表4.2に示す。
表4.2 主な問題点項目
| ウェブヘルパーの問題点項目 |
個数 |
比率 |
| 画像の代わりとなるテキストが用意されていません。 |
2259 |
81% |
| 画面の明滅する機能が使用されています。 |
261 |
9% |
| スクリプト(プログラム)の代わりとなるテキストが用意されていません。 |
110 |
4% |
| その他 |
169 |
6% |
| 合計 |
2764 |
100% |
この3項目で全体の94%を占めており、特に「画像に代替テキストが無い」が81%でたいへん多い。これは、情報として意味の無い画像も多く含んでおり、当然それに対して代替テキストを付けていないためである。箇条書きの行頭絵文字など画像に意味が無いものには、「alt=" "」のように半角のスペースを設定すること、及び情報以外の画像を控えることにより、この問題は半減すると思われる。もちろん、意味のある画像については内容がわかりやすいテキストを付けることは言うまでもない。
この3つの問題点の修正は現行ウェブサイトの大幅な変更を伴わない。制作者のウェブアクセシビリティへの配慮があれば容易に取り除ける。問題項目の詳細については、ウェブヘルパーの「詳細説明一覧」に記載されており、本報告書の付録には上記3項目の詳細説明と修正方法を引用した。これを参照することにより、比較的容易にウェブアクセシビリティを向上させることができる。
トップへ戻る
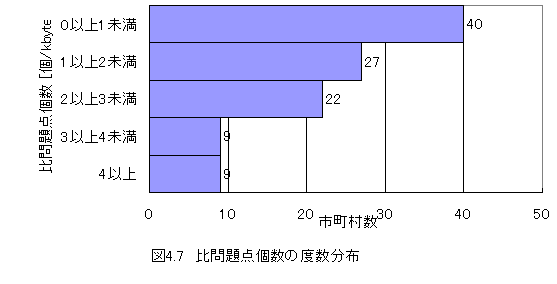
(3)各市町村の問題点個数
各市町村を評価する際、問題点の個数だけでは情報量の多いウェブサイトの方が不利になるため、ここではウェブサイトの内容を記述している問題点個数とhtmlファイルのサイズとの比をとり、1kbyte当りの問題点個数を評価値とし、これを比問題点個数[個/kbyte]と呼ぶことにする。すると、最大13.14個/kbyte、平均1.81個/kbyteであった。図4.7はその評価値の度数分布を表したものである。0〜1未満個/kbyteの市町村が40もあり、これらの市町村は簡単な修正でレベルAの達成が期待される。
トップへ戻る
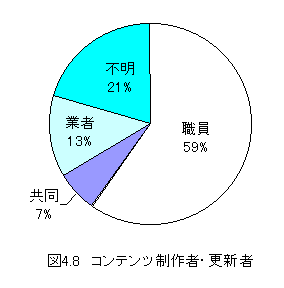
(4)コンテンツ制作・更新者と比問題点個数
コンテンツ制作者及びデータ更新者について、昨年度アンケート調査の結果を図4.8に再掲載する。同図中の「職員」とは市町村のウェブ担当職員を指し、「業者」とはコンテンツ制作業者を、「共同」とは職員と業者双方で作業しているものを指す。職員及び共同で作業している割合は66%で、多くの市町村で比較的自前にて制作・運用していることがわかる。
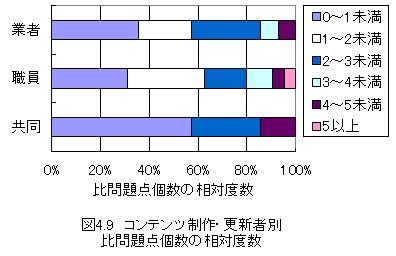
ここで本年度のコンテンツ制作・更新者は昨年度と等しいと仮定し、コンテンツ制作・更新者において、不明を除いた85市町村について比問題点個数の相対度数を求め、図4.9に示す。三者とも比問題点個数2未満が60%程度で、大きな差異は見られない。但し、比問題点個数が5以上の値が職員のみにみられた。
次に、分散分析を行った結果を表4.3に示す。平均については業者と職員とに大きな差異は無い。分散については職員の方が大きな値を示している。このケースでは、コンテンツ制作技術のレベル差が大きいと考えるより、業者に比べ、職員が制作するコンテンツは代替テキストの無い画像数の差異が大きいためと思われる。P値は5%(0.05)の有意水準αより大きく、F値はF境界値より小さい。よって、コンテンツ制作業者と市町村ウェブ担当職員双方とも、ウェブアクセシビリティという観点ではコンテンツ制作技術に差異があるとは認められない。
今後、コンテンツ制作者には情報バリアフリーに関する認識向上を望むと供に、プロフェッショナルなコンテンツ制作業者には、ウェブアクセシビリティを確保するためのマニュアルや点検の導入などを期待し、市町村ウェブ管理部門にはウェブアクセシビリティを仕様に含み発注あるいは制作し、それが維持できるよう運用・管理することを期待したい。また、これらを推進していくために県の啓発活動も継続的に行う必要があろう。
表4.3 分散分析結果
| グループ |
標本数 |
平均 |
分散 |
| 業者 |
14 |
1.69 |
1.388 |
| 職員 |
64 |
2.06 |
4.406 |
| 共同 |
7 |
1.43 |
2.433 |
| 有意水準α |
分散比(F値) |
P値 |
F境界値 |
| 0.05 |
0.4724 |
0.6252 |
3.108 |
トップへ戻る
5. おわりに
本調査によって新潟県内の市町村公式ウェブサイトのウェブアクセシビリティがまだ充分でないことがわかった。しかしながら、同時に容易な修正によりウェブアクセシビリティが確保できる状況も明らかになった。情報を提供する自治体側は、情報を必要とする全ての住民に心身の条件に関係なく同質の情報を提供すべきである。ウェブアクセシビリティは画像等を排除するものではなく、マルチメディア表現を活用しつつ、心身の条件に関係なくウェブサイトの情報をより良く得られるようにすることである。平均以上に問題点が多いウェブサイトであっても、健常者にとってはむしろ解りやすく工夫されたものも多かった。今後、県内市町村については、すべての住民に配慮したユニバーサルデザインの考え方を導入し、ウェブアクセシビリティの高いウェブサイトの提供を望みたい。また、県の活動として情報バリアフリー化に関する調査や研究ならびに啓発活動が継続され、新潟県が情報バリアフリー化先進県となることを期待する。
トップへ戻る
付 録:ウェブヘルパーの問題点項目詳細(抜粋)
1.「画像の代わりとなるテキストが用意されていません。」
(1)問題点
画像の代わりとなるテキストが用意されていないため、画像を見ることができない場合に、画像が持っている役割や機能、表現している内容が伝わらない可能性があります。
画像を見ることができない例:
-
例えば視覚障害者などが、読み上げツール(スピーチ・シンセサイザ、スクリーン・リーダなど)を使用している場合。
- 点字ディスプレイなど、内容を点字で表現する装置を使用している場合。
- テキストしか表示できないブラウザを使用している場合。
- 一般的なブラウザで、画像を表示させない設定にしている場合。
この問題は[優先度1+]です。以下の修正方法に従って、必ず修正するようにしてください。
(2)修正方法
画像には、音声で読み上げられた場合などでも内容が伝わるように、画像の代わりとしてその役割を果たすような内容のテキストをつけてください。
「電話でそのページの内容を読み上げて伝えようとした場合に、その画像をどのように表現するか」を想像してみると、どのようなテキストを入れるのが適切か判断できます。(例えば、虫めがねの画像が検索機能を表現している場合は、「検索」というテキストを入れます。)
読み上げツールでは、このテキストが読み上げられます。
一般的なブラウザで、画像を表示させない設定にしている場合は、このテキストが表示されます。
<img>タグの中に「alt="〜"」の形式で、画像の代りとなるテキストを記述してください。
例:
虫めがねの画像を「検索」を表すために使っている場合
<img src="mushimegane.gif" alt="検索" ・・・>
※画像の代わりとなるテキストは、なるべく簡潔で分かりやすい表現が望まれます(目安としては、全角75文字程度まで)。長い説明が必要な場合には、その説明文へのリンクを用意するか、「longdesc="〜"」の形式でURLを指定するようにしてください。
※テキストは、画像が持っている役割や機能を伝えるものにしてください。読み手に画像の役割や機能が伝わらない「ファイル名」や「ファイルサイズ」などは、使用しないようにしてください。そのような補足的な情報は、「title="〜"」の形式で指定することができます。
※画像に意味がない場合(箇条書きの行頭絵文字など)や、画像と同時にそれを表すテキストも内容として含んでいる場合には、「alt=" "」のように半角のスペースを入れてください。
トップへ戻る
2.「画面の明滅する機能が使用されています。」
(1)問題点
光過敏性てんかんのある人は、画面の明滅や、明暗の急激な切り替わりをきっかけに発作を起こす場合があります。
※現在のブラウザでは、利用者側で画面の明滅を止めるなどの調整ができないため、制作者側での配慮が必要となります。
この問題は[優先度1+]です。以下の修正方法に従って、必ず修正するようにしてください。
(2)修正方法
画面の明滅は、てんかんの発作を引き起こす原因になるため、ブラウザの設定などにより、画面の明滅を止めることができるようになるまでは、明滅(フリッカー)の機能は使用しないでください。
特に以下のものは使用してはいけません。
- 1秒間に4〜59回(Hz)の点滅
- ストロボ光のような、暗いものから明るいものへの急な切り替わり
トップへ戻る
3.「スクリプト(プログラム)の代わりとなるテキストが用意されていません。」
(1)問題点
スクリプト(プログラム)の代わりとなるテキストが用意されていないため、古いブラウザなどスクリプトに対応していない場合に、内容が伝わらない可能性があります。
例えば、1分毎に画像が変わるスクリプトを使用している場合、スクリプトに対応していないブラウザではその画像の内容が全く伝わりません。
スクリプトで表現される内容が伝わらない例:
- スクリプトに対応していない読み上げツール(スピーチ・シンセサイザ、スクリーン・リーダなど)を使用している場合。
- スクリプトに対応していない点字ディスプレイ(内容を点字で表現する装置)などを使用している場合。
- 古いブラウザでスクリプトに対応していない場合。
- 一般的なブラウザで、スクリプトを機能させない設定にしている場合。
この問題は[優先度1+]です。以下の修正方法に従って、必ず修正するようにしてください。
トップへ戻る
(2)修正方法
スクリプトを用いる場合は、スクリプトを使用できない場合を考慮して、<noscript>〜</noscript> 間に、スクリプトで表現される内容の代わりとなる役割を果たすテキストを記述するか、代わりとなる役割を果たすテキストを入れたファイルを用意し、そこへのリンクを設けてください。
「電話でそのページの内容を読み上げて伝えようとした場合に、スクリプトで表された内容をどのように表現するか」を想像してみると、どのようなテキストを入れるのが適切か判断できます。(例えば、野球の試合結果を示すスクリプトの場合、代わりとなるテキストが「野球の試合結果」では内容が全く伝わりません。「3対1でAチームが..」といった内容を示すテキストをつけるようにしてください。)
<noscript> タグを用いて、スクリプトの代わりとなる役割を果たす内容を記述することにより、スクリプトに対応しないブラウザでもスクリプトで表現される内容を伝えることができます。
例:
野球の試合結果を示すスクリプトの場合
<script type="text/javascript">
・・・JavaScript・・・
</script>
<noscript>
<h1>昨日の試合結果:</h1>
<dl>
<dt>Aチーム、Bチーム</dt>
<dd><a href="ab.html">Aチーム vs. Bチームのハイライト</a></dd>
・・・
</dl>
</noscript>
トップへ戻る
協議会トップページへ / 地域におけるIT活用検討部会へ